You might have heard of Domain Driven Design (DDD), or in case of Power Platform of License Driven Design but do you know there is a new kid on block? Today we are going to introduce Emoji Driven Design (EDD) 🥳
In my last post I was exploring how you can utilize Emojis as table and app icons. People seemed to like it so in this post I wanted to explore where else we can use Emojis in Model-Driven apps to quickly enhance their user experience and looks. Welcome to Emoji Driven Design 😉
🧾 Overview
This post will focus on where and how you can utilize emojis in Model-Driven apps to improve them quickly. Of course you have to decide if Emoji Driven Design is the right choice for your app. Working on a mission-critical app for a Fortune 500 company? Maybe not. Creating a quick prototype or a simple internal app? With very little effort EDD might improve the Look and Feel of your app immensely. So as always in life, it depends! ✌
The following options will be highlighted in this post, if you have additional ones, please let me know!
- 💻 App icons
- 🎠 Table icons
- 🔰 Choices / option sets
- 📃 View names
- 📑 Form names
- 📦 Data
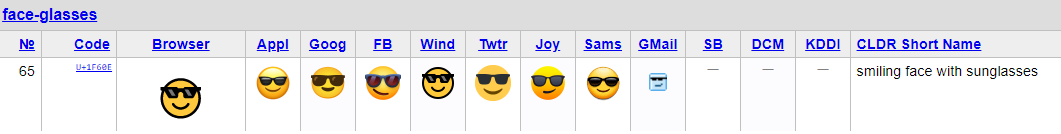
One thing to be aware of is the cross-platform nature of emojis. This can be an advantage or disadvantage so keep it in mind. In all these options emojis are not displayed as an image but as text. That means they will look differently on various devices and operating systems. It’s the same principle when using emojis in texts or in this blog. You can’t be sure what they will look like on your viewers device. But the viewer will always get emojis he is used to. There a quite a few websites where you can get a visual comparison like unicode.org.

💻 App icons
If you create svg using the element, you can quickly create emoji svg which you can use as icon for your Model-Driven apps.
![]()
Detailed how-to 👉 Use emojis as table & app icons 😍
🎠 Table icons
With the same trick you can also utilize these emoji svgs as icons for tables to be displayed in sitemenus in Model-Driven apps.
![]()
Detailed how-to 👉 Use emojis as table & app icons 😍
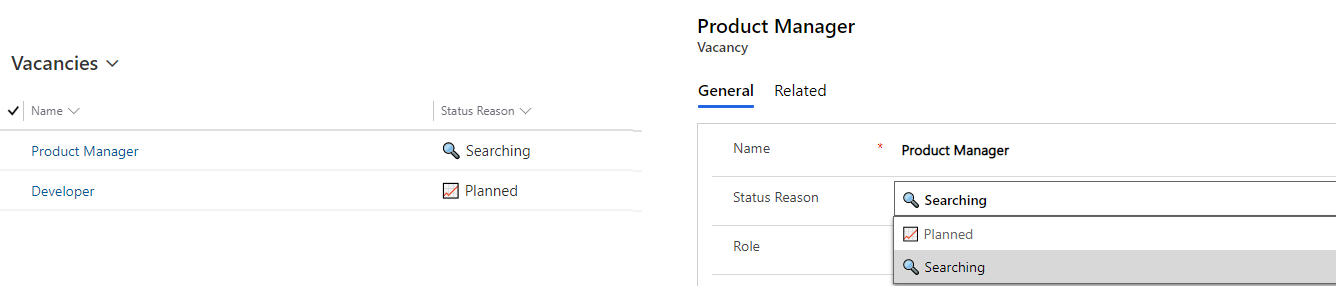
🔰 Choices / option sets
I think Megan Walker started the whole “Let’s use emojis in Power Apps” by showing that you can actually put them in labels for choices / option sets. A great way to choices stand out, especially in views.

Detailed how-to by Megan Walker 👉 Using Emojis in Option Sets
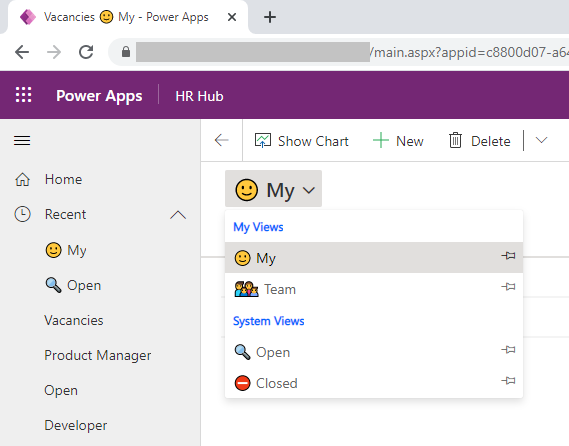
📃 View names
You can also change the display names of default and custom views. Especially if your app is using a lot of different views to choose from, emojis as visuals make it a lot easier for your users. Model-Driven apps not only showing the name in the view selector, but also in the “Recent” navigation and the browser tab, your users will love it 🔥

To achieve that, just change the name of your views and include an emoji 👍
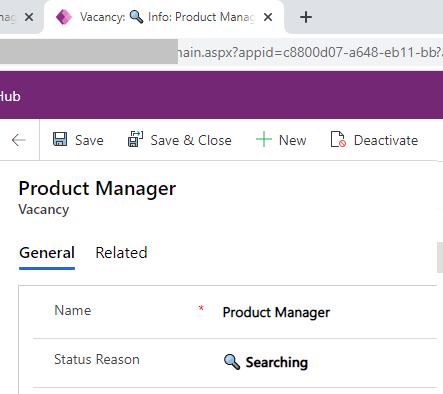
📑 Form names
Maybe not quite as useful as emoji view names, but you can do the same for forms. It will also show up in your browser tab and will give a visual indication what table / form is opened in it.

Works the same way as emoji views, you only need to change the name of the form 👍
📦 Data
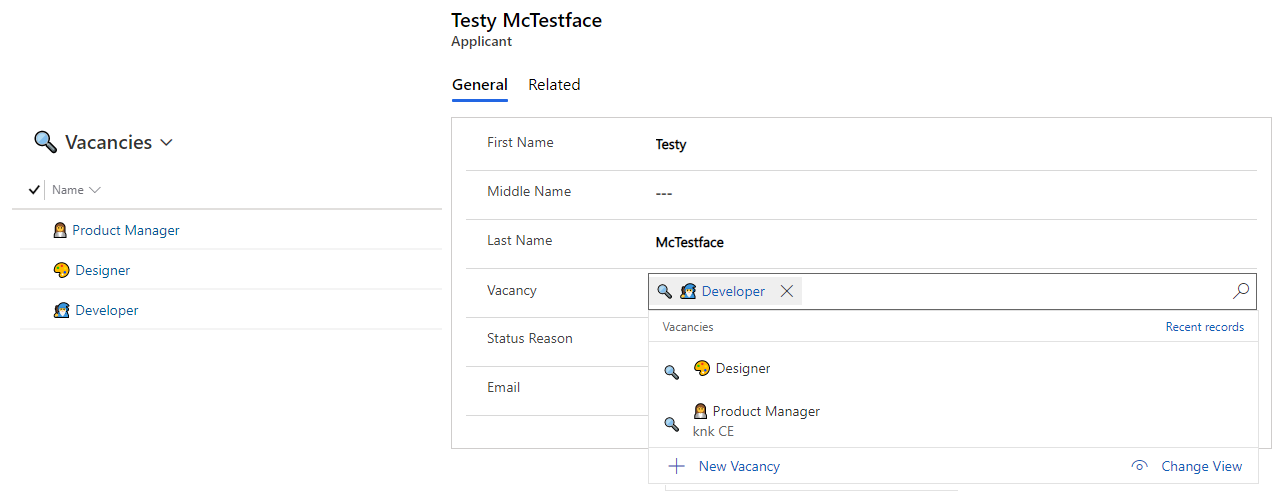
Probably the easiest to start with 👉 just add emojis to any text field you have in your tables. This way you have again a visual in view where that column is surfaced. For bonus effect think about the “Name” column in tables you use as lookup values, having the visual here makes it easier for the user to find the correct value quickly.
In this example I used emojis in the “Name” column of my “Vacancy” table. This table is referenced in a lookup column in the “Applicant” table. By having the emoji there I have an additional way of identifying the correct row.

🔥 Next steps
As always 👉 try it out! Using these tips you can with very little time and effort bring more life and visual guidance to your apps. Think creatively where you can utilize it without overdoing it and your users will love you for it.
And of course let me know if you have additional tips we can add to the paradigm-shifting Emoji Driven Design (EDD) 😉