When you take a look around this blog you might notice that I’m a huge fan of using emojis. They offer a lot of advantages and make texts easier to read by supplying visual emphasis. Thanks to the power of Unicode we can use them almost everywhere. That includes the Power Platform. I probably first saw this applied by Megan Walker in her famous post Using Emojis in Option Sets. After seeing that you can put them in option sets and charts, my apps started to look a lot more colorful ✌
Some places where you can easily use emojis in the Power Platform:
- Option values
- Charts
- Form / View names
- Data
Lately, I have been playing around a bit more with it and started to wonder if there might be more places 🤔 In this blog post we will look into using emojis as entity images and app icons.
🎭 Icons in Model Driven
With the Unified Interface a new kind of icon came to the platform. Before that, we had to use fixed-size images for the classic interface. Nowadays it is all about SVG images. They hold a lot of advantages like scalability and are used by most modern applications nowadays.
In Model-Driven apps we can use them in two prominent places, table icons, and app icons. If you create a new table, you will get this wonderful default icon.
![]()
The default for app icons is this amazing double box.
![]()
In order to create a professional-looking app, you should replace them as soon as possible 👌 Otherwise all tables/apps will look the same making it hard for users to recognize them. There are a few portals out there where you can get a lot of icons for free, like Flaticon.
🤩 Emoji SVGs
The icons need to be in SVG format. How does that help us with getting emojis in there? When looking into this I stumbled upon one SVG feature which surprised me. You can have a text element in SVG files. Remember when we talk about the possibilities Unicode offers us in the text? That sounds like potential 🚀
We can create a simple SVG with the text element:
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<text y="80" font-size="80">🙂</text>
</svg>
In the browser this SVG will look like this. Yay 🎉 Also try opening this page on different devices, you will see, that it is not a static image. The emoji will always be rendered with the local emoji font. Don’t mind the size, as SVGs are vector graphics they can be rendered in any size so that the displaying app can determine the size. So in order to create your own emoji SVGs, just copy the text from above in a text file, change the emoji and save it as a .svg 👍
💻 Putting it into Model-Driven apps
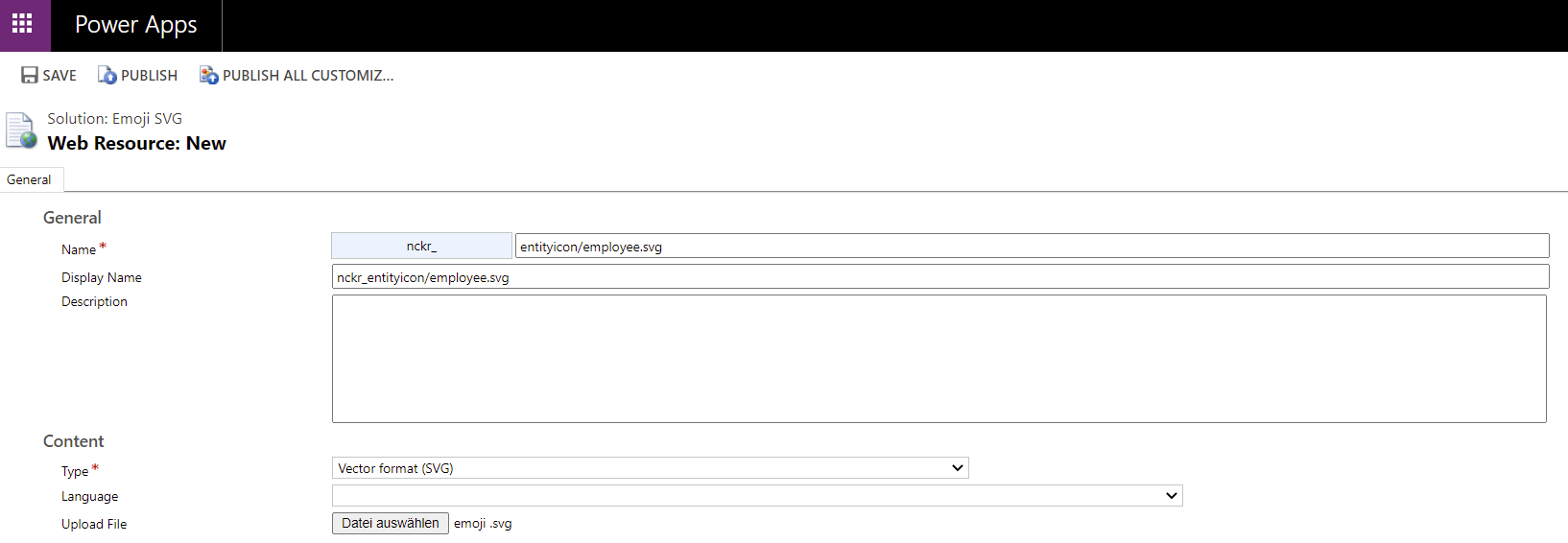
Now that we created our own emoji SVGs there we need to upload them to Power Platform. We do this by creating a new web resource of type “SVG” and uploading the created file.

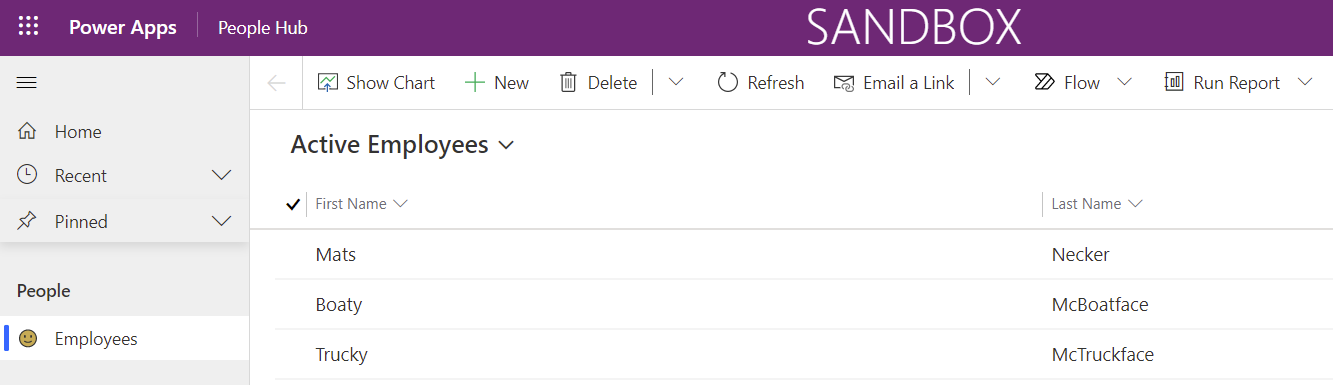
Afterward set the icon of the table to the newly created web resource. See the Microsoft documentation for this. When we reload our app the boring puzzle piece icon is replaced with our emoji 🎉

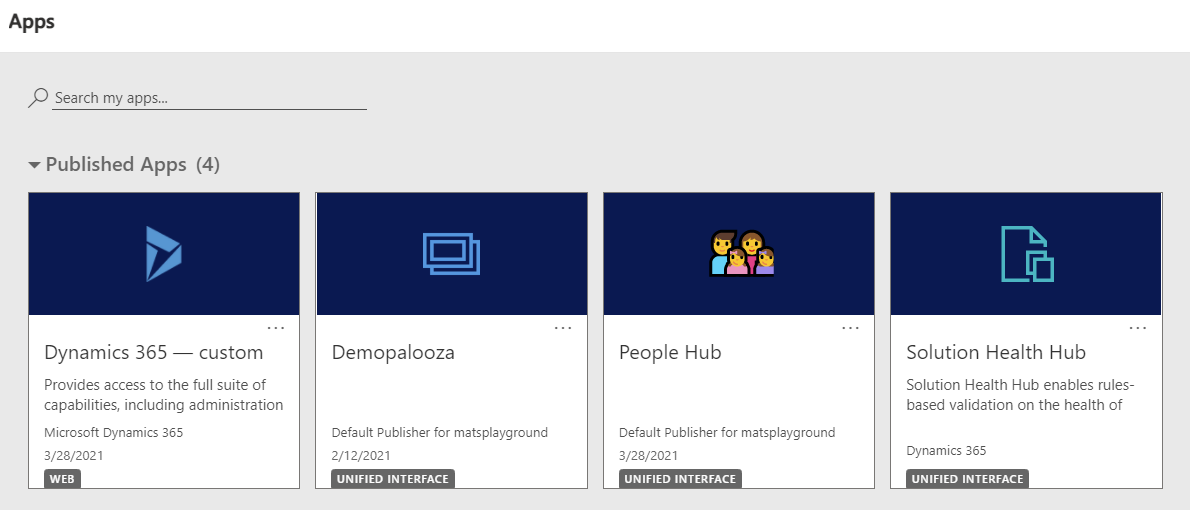
The same goes for the app after changing its icon 🚀

🔥 Next steps
As always 👉 try it out! Using emojis in SVGs gives you a quick and free way of customizing and personalizing your apps. Use it to bring emphasis to your apps and enhance the overall user experience. Your user will love you for it 💕
Let me know if you think this is useful and if you have further ideas for it!